一、安装node.js
- 下载地址
- 下载二进制包 (.zip)需要自己配置环境变量
- 下载安装程序 (.msi),安装完成自动配置环境变量
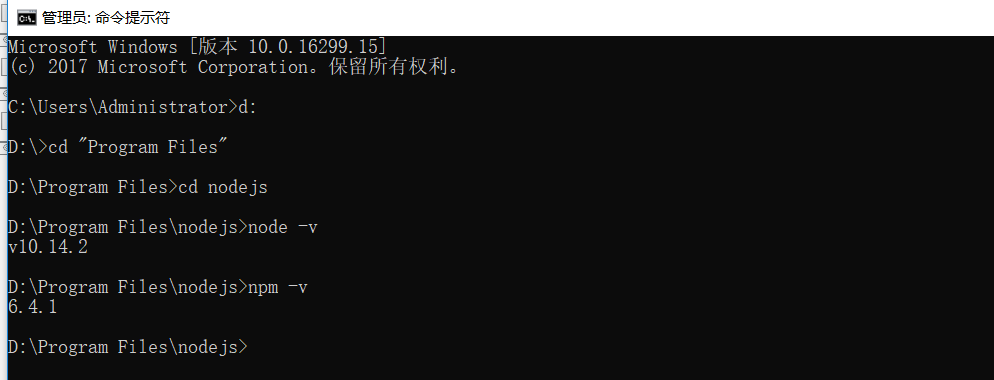
- 利用cmd命令进入安装路径检测是否安装成功

二、安装淘宝镜像cnpm
- npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度是超级慢啊。所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,这样依赖的包安装起来就快多了。
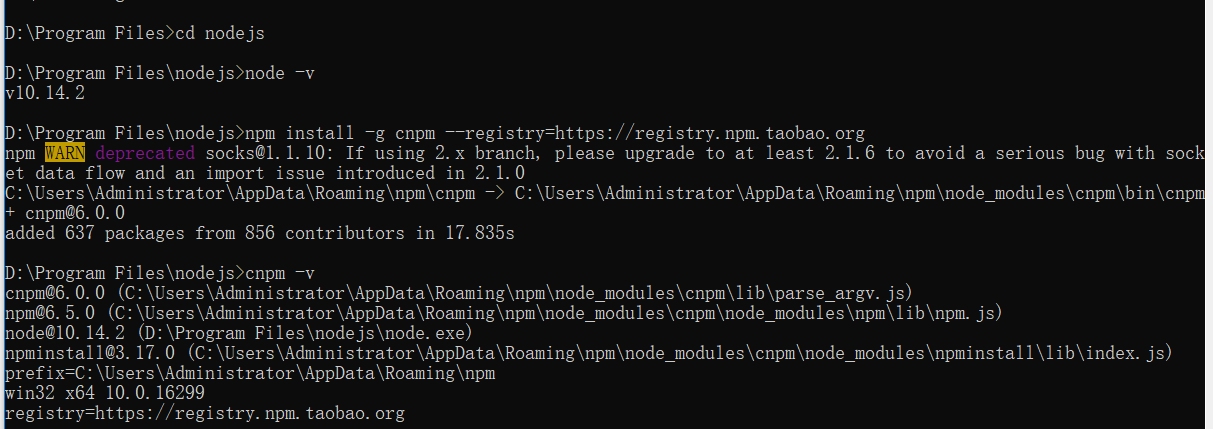
- 安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org

三、安装vue-cli脚手架,用于帮助搭建所需的模板框架
- vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
- 安装命令为:cnpm install -g vue-cli
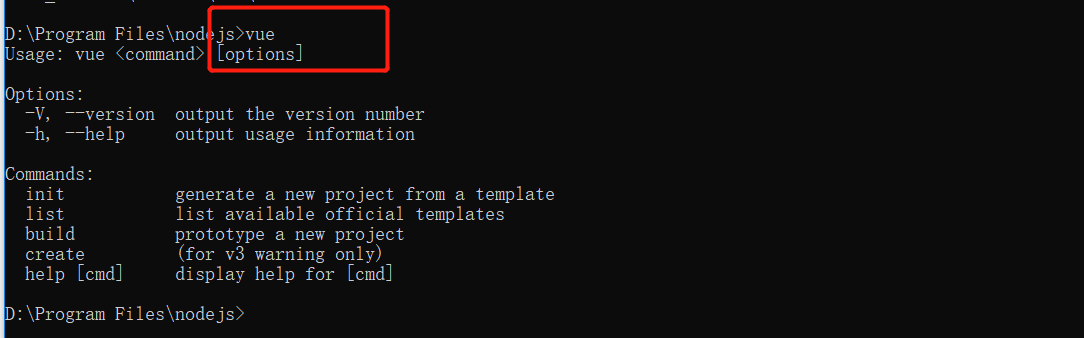
- 如图输入vue检测安装成功

四、新建项目
- 找到一个合适的目录,新建vue项目
- 命令:vue init webpack my-front(项目文件夹名)
-
$ vue init webpack my-front -- 这个是那个安装vue脚手架的命令
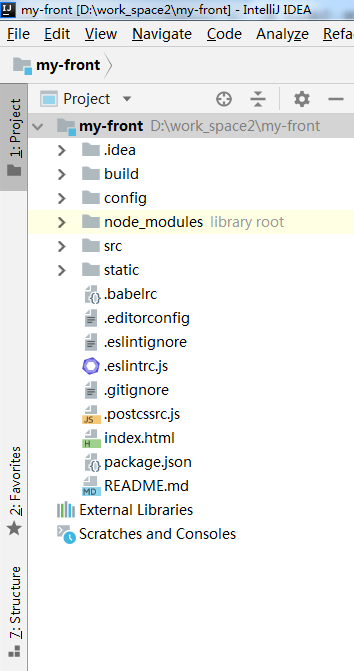
This will install Vue 2.x version of the template. --这里说明将要创建一个vue 2.x版本的项目For Vue 1.x use: vue init webpack#1.0 my-front? Project name (my-front) --项目名称? Project name my-front? Project description (my-front project) --项目描述? Project description my-front project? Author Louis -- 项目创建者? Author Louis? Vue build (Use arrow keys)? Vue build standalone? Install vue-router? (Y/n) -- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)? Install vue-router? Yes? Use ESLint to lint your code? (Y/n) n --是否启用eslint检测规则,这里个人建议选no? Use ESLint to lint your code? No? Setup unit tests with Karma + Mocha? (Y/n)? Setup unit tests with Karma + Mocha? Yes? Setup e2e tests with Nightwatch? (Y/n)? Setup e2e tests with Nightwatch? Yesvue-cli · Generated "my-front".To get started: -- 这里说明如何启动这个服务cd my-frontnpm installnpm run dev - 项目结构

- 目录说明

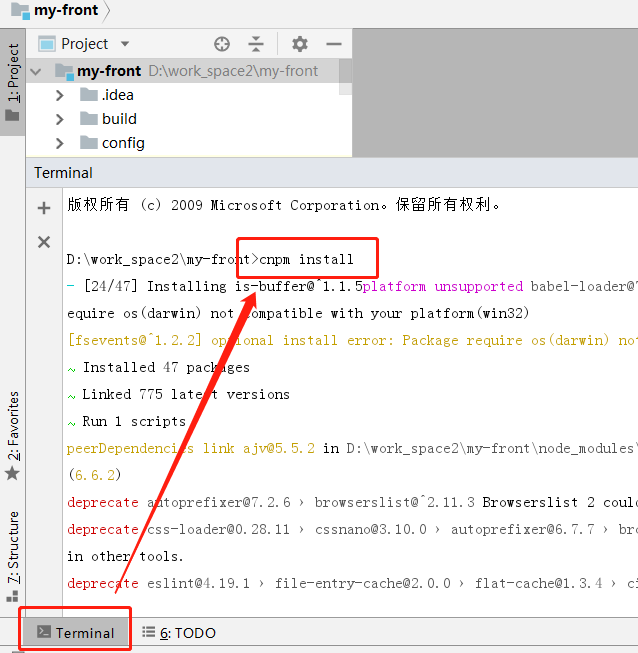
- 安装依赖 执行cnpm install命令

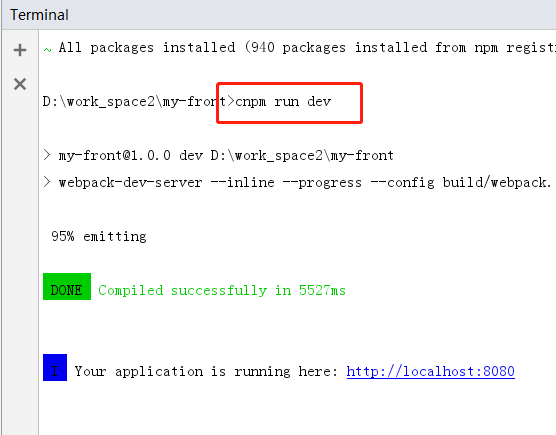
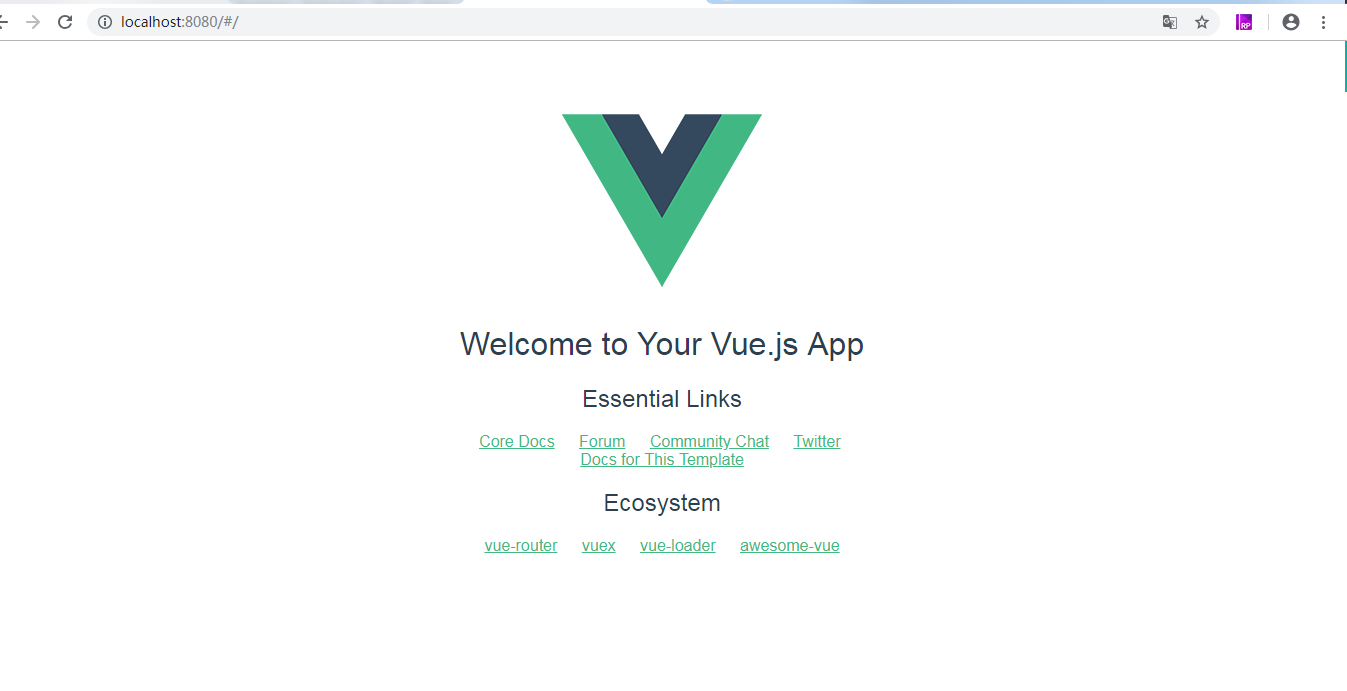
- 启动服务 cnpm run dev